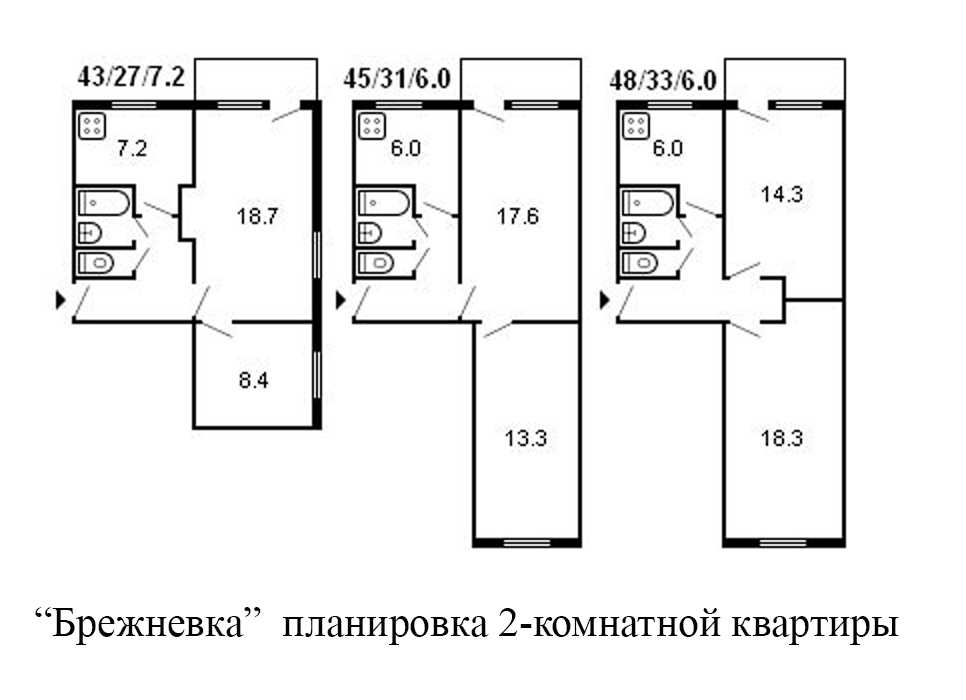
Планировка 2 комнатной квартиры — 145 фото грамотного размещения основных элементов интерьера квартиры
Наиболее частой покупкой в последние годы являются двухкомнатные и трехкомнатные квартиры, причем первый вариант заметно выигрывает. От части потому, что планировка 2-х комнатной квартиры обычно более простая и универсальная, да и обустраивать ее будет дешевле, не говоря уже о ее цене.
Касательно цены есть еще один важный момент, который влияет на выбор – разница в ценниках между двухкомнатными и трехкомнатными квартирами в новостройках намного больше, чем во вторичном жилье, что также играет серьезную роль.
Сегодня мы поговорим о том, какими могут быть двухкомнатные квартиры, что с ними можно сделать и многом другом.
Содержимое обзора:
- Разделение на комнаты
- Зонирование
- Лоджия и балкон
- Объединение комнат
- Фото планировки 2 комнатной квартиры
Разделение на комнаты
Первое, с чем должны столкнуться владельцы 2-х комнатных квартир – наличие всего одной комнаты, которая может быть личной.
Фото Gidotdelki.ru.
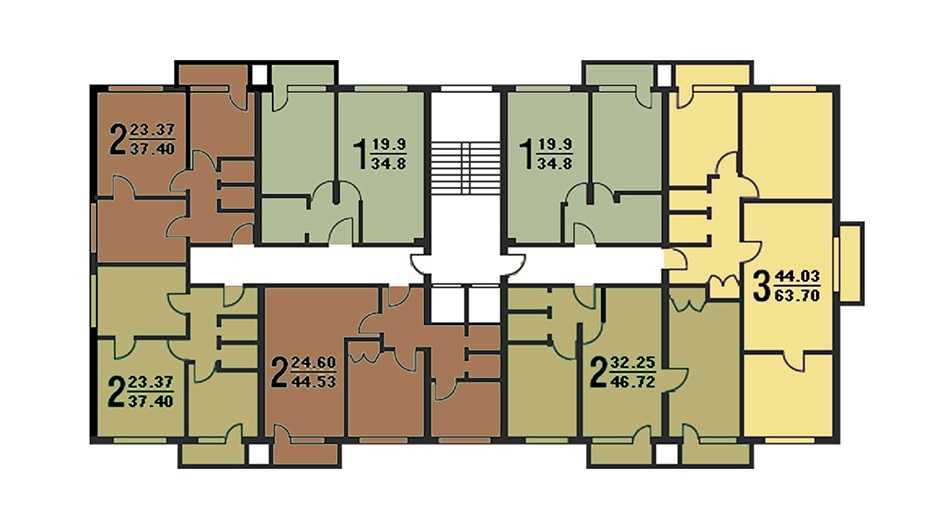
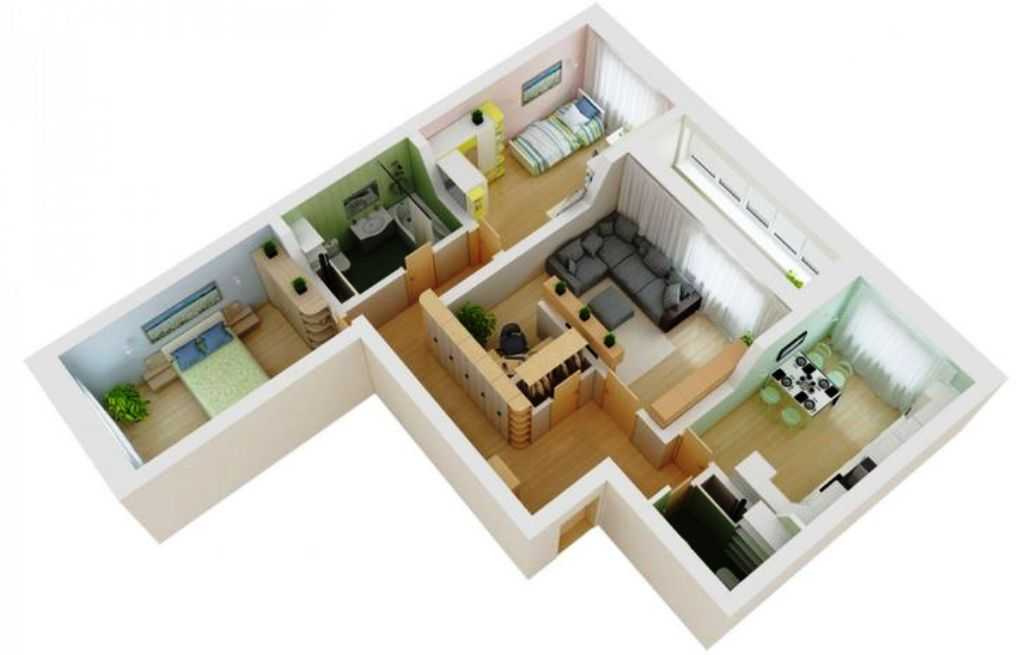
Это хорошо заметно на всех фото планировки 2-х комнатных квартир, причем как старых, так и новых.
Но есть определенные вещи и детали, которые при этом все равно надо разместить в доме, и все это влияет на планировку и обустройство.
Для этого есть много разных вариантов, которые помогают в решении таких проблем, а потому выбрать будет из чего.
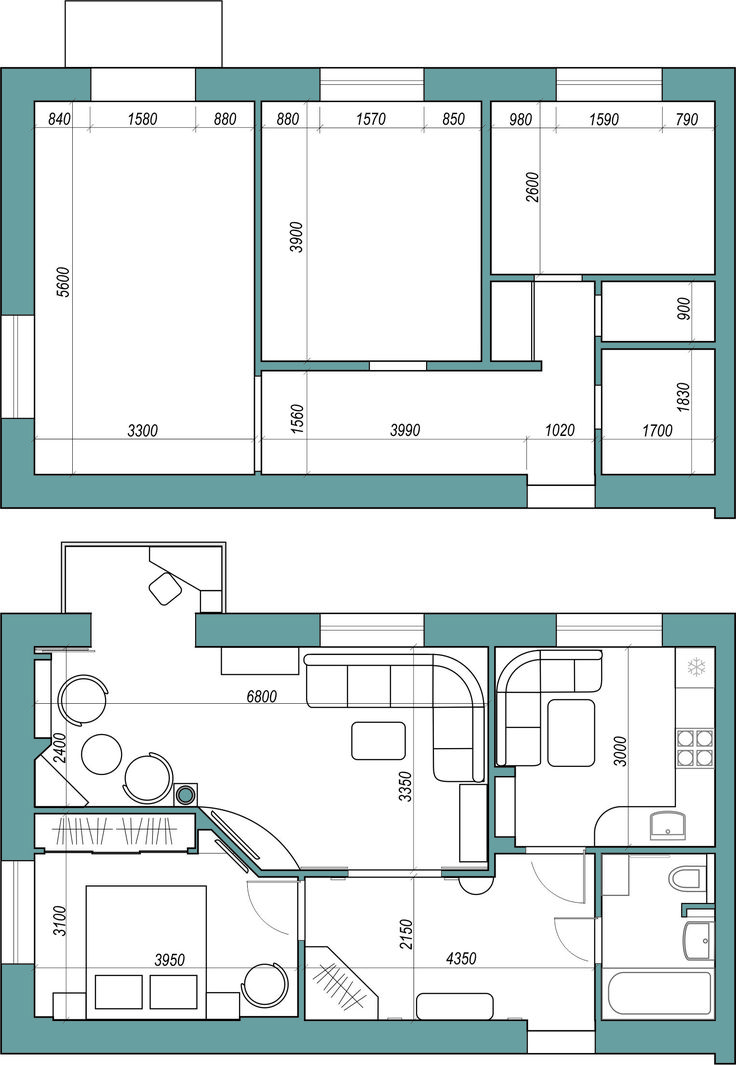
Зонирование
Одним из самых популярных способов более практичного обустройства дома является зонирование комнат.
Главным инструментом при этом станет дизайн планировки двухкомнатной квартиры, ведь именно дизайнерские решения сильнее всего помогают при разделении помещения на зоны, да и делать это таким способом заметно проще.
В любом доме должна быть рабочая зона, которая может быть реализована в виде простого письменного стола, на который часто ставится компьютер.
В довольно простых комнатах нет никаких проблем, с тем, чтоб выделить часть пространства под эту задачу.
Самое интересное, что для этого нам даже не надо будет добавлять никаких разделителей или дизайнерских приемов – достаточно просто поставить стол и добавить к нему светильник, причем часто настольный.
Совсем другое дело, если вы хотите заняться обустройством лоджии или балкона, но об этом позже.
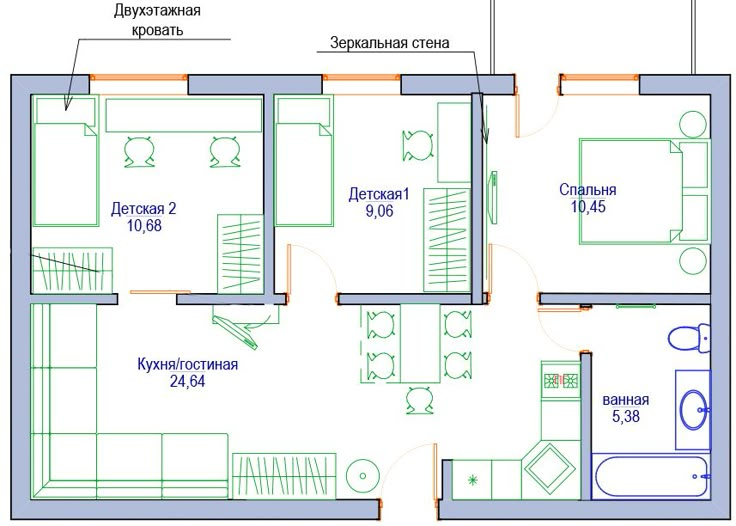
Двухкомнатная квартира не предусматривает наличие детской комнаты. Когда ребенок еще совсем маленький, нет никаких проблем в том, чтоб он не просто жил с вами, но и даже спал.
Но со временем вам надо будет либо его выставить из вашей комнаты и отправить спать в гостиную, либо продолжать делить спальню втроем, что полностью разрушит интимность комнаты.
Решить такую проблему может улучшенная планировка 2-х комнатной квартиры, которую вы должны сделать сами. Лучше всего такая идея реализовывается в не проходной гостиной прямоугольной формы.
Для этого нам надо просто взять и отделить дальнюю часть гостиной под личное пространство ребенка. Такое реализовывается без проблем при площади гостиной от 15 кв. м., что встречается довольно часто.
Для ограждения мы рекомендуем вам использовать стеклянные перегородки с раздвижными дверьми. В этом случае свет из окна все еще будет попадать в гостиную, но так интимность созданной спальни будет не очень большой.
Вместо этого можно сделать стенку, но не полностью из стекла, а с матовой вставкой, или вовсе обойтись без этого – выбор полностью ваш.
Лоджия и балкон
Чаще всего в двухкомнатной квартире есть выход на лоджию, реже на балкон. Рассматривать мы эту идею будем на примере первого варианта.
Даже планировка двухкомнатной квартиры п-44т может быть немного лучше, ведь обычно людям просто не хватает размеров комнат.
Решить эту проблему можно за счет лоджии, но мы не будем делать из нее склад вещей, вернее, только если нам это не надо.
На лоджии раньше люди любили хранить разные вещи, часто не очень нужные.
Сейчас тенденции поменялись, а потому мы предлагаем вам сделать ее реальной частью вашего дома, которую можно будет использовать в течении всего года.
Для этого нам надо ее остеклить, после чего утеплить. Далее у нас два варианта – оставить ее отдельной комнатой или же присоединить ее к спальне или гостиной, причем физически, убрав окна, дверь или даже перегородку.
В последнем случае мы действительно изменим проект планировки 2-х комнатной квартиры, ведь эти изменения часто надо утверждать в городских службах, чтоб убедиться в том, что такие перемены не навредят надежности дома.
Объединение комнат
Такой вариант часто встречается при покупке квартир в современных новостройках, в частности кирпичных. В этом случае люди решают объединить кухню и гостиную, чтоб сделать одно большое пространство.
Сделать это не очень сложно, ведь планировки 2-х комнатных квартир в кирпичных домах обычно не содержат несущих стен – только конструкции, вроде балок или стоек.
Если между кухней и гостиной есть такая, то ее надо оставить, но визуально она не просто может не мешать, она может стать даже интересной деталью, которую можно обыграть при создании интерьера большой комнаты.
Фото планировки 2 комнатной квартиры
Помогите проекту, поделитесь с друзьями 😉
Дома серии II-18: планировки, фото, характеристики
04 Марта, 2019 Игорь Василенко
Содержание
- Описание
- Конструктивные особенности серии и отделка фасадов
- Особенности квартирных планировок
- Технические характеристики
Описание
По технологии строительства жилые дома серии II-18 относятся к блочным.
Первые восьмиэтажные «хрущевки» были возведены в 1958 году в квартале «Черемушки», который считался экспериментальным. В дальнейшем дома серии II-18 массово возводились в 60-х — начале 70-х годов прошлого века, в период активной застройки таких столичных районов как Дегунино, Ховрино, Гольяново, Перово, Коптево, Медведково, Кунцево, Тишинка и проч. 12-этажный вариант серии возводился в Тверской области, г.Видное, республике Татарстан, во Владимирской области. Всего по типовому проекту II-18 было построено больше 1200 домов.
Властями столицы поднимался вопрос о сносе домов II-18, но в итоге было решено санировать такие застройки и их включили в первую очередь плана санации (капремонта). С середины 2000-х годов до настоящего времени в более чем 250-ти домах серии произведена замена оконных блоков на новые, модернизированы коммуникации, выполнено остекление лоджий, а в некоторых домах сделано наружное утепление стен и их облицовка современными фасадными панелями.
Конструктивные особенности серии и отделка фасадов
Блочные наружные стены у домов этой серии сделаны из керамзитобетона толщиной 40см, а перекрытия представляют собой многопустотные панели толщиной 22 см. Но существует и «кирпичная» версия типового проекта — II-18/12 МИК.
Изначально в II-18 было восемь этажей, потом проектировщики добавили девятый, а позже увеличили высотность зданий до 12-этажей. Соответственно, в 12-этажном доме появился дополнительный лифт, квартиры с тремя комнатами и была увеличена площадь кухонь.
Из-за этажности дома II-18 у многих возникают затруднения при определении периода его строительства. Однако это все та же типичная «хрущевка» с поперечными несущими стенами, к которым относятся все межквартирные стены и стены лестничных площадок.
Двери шахты лифта и загрузочные клапаны мусоропровода в домах II-18 находятся на межэтажных площадках. При строительстве фасады II-18 не окрашивались, однако в процессе санации домов данной серии наружные стены были выкрашены в голубой, желтый, розовый и другие цвета.
Особенности квартирных планировок
В планировке 2-комнатных квартир серии собственникам жилья обычно не нравится проем в несущей стене между соседними комнатами. Большинство жильцов заделывают его и формируют новый вход в комнату из коридора, делая комнаты изолированными.
К стандартным недостаткам этой серии относятся смежность комнат в некоторых квартирах, а также маленькая площадь кухонь и прихожих. В однокомнатных квартирах ванны «сидячие». Более серьезной проблемой стал дефект конструкции: из-за того, что проектом были предусмотрены раздельные фундаменты у главного фасада и остальных стен, в некоторых случаях усадка различных частей многоэтажки была неравномерной.
Технические характеристики
|
Параметр |
Значение |
|---|---|
|
Альтернативное наименование: |
II-18 |
|
Регионы строительства: |
В столице домами серии застраивались районы Коптево, Басманный, Бескудниково, Зеленоград, Дегунино, Ховрино, Солнцево, Обручевский, Зеленоград, Хорошево, Северное Тушино, Богородское, Метрогородок, Щукино, Кунцево, Аминьево Зюзино, Нагорный, Царицыно, Нагатино, Измайлово, Гольяново, Текстильщики, Кузьминки, Перово, Медведково, Тишинка и проч. Также многоэтажки по данному проекту возводились во Владимирской и Тверской областях, Татарстане (Казань, Набережные Челны). |
|
Технология строительства: |
блочный |
| По периоду строительства: |
хрущевка |
| Годы строительства: |
Москва: 1958-1972, другие регионы: 1964-1975 |
| Перспектива сноса: |
Снос не предусмотрен |
| Количество секций/подъездов: |
1 (иногда 2) |
| Количество этажей: |
8, 9 или 12 |
|
Высота потолков: |
2. 50 м 50 м |
|
Балконы/лоджии: |
Балконы в каждой квартире с 3 по 12-й этаж |
|
Санузлы: |
в однокомнатных квартирах – совмещенные («сидячие» ванны), в двух- и трехкомнатных — раздельные, ванны стандартные |
|
Лестницы: |
без общего противопожарного балкона |
|
Мусоропровод: |
с загрузочным клапаном на межэтажной площадке |
|
Лифты: |
Один или два пассажирских (грузоподъемность – 400 кг) |
|
Количество квартир на этаже: |
7 (в отдельных домах — 8) |
|
Площади квартир: |
Общая/жилая/кухня 1-комнатная квартира 35/20/9,7 2-комнатная квартира 37-48/24-35/6-9,5 3-комнатная квартира 64/47/9 |
|
Вентиляция: |
естественная вытяжная, вентиляционные блоки размещены на кухне и в санузле |
|
Стены и облицовка: |
Материал наружных стен – шлакобетон (блоки толщиной 40 см). Межквартирные стены из гипсошлакобетона (20 см), перегородки – гипсошлакобетонные панели (8 см). Дома возводились без фасадной облицовки. |
|
Тип кровли: |
плоская, покрытие — рулонное |
|
Производитель: |
Завод ЖБИ №2 (в настоящее время входит в МПСМ – производственное подразделение корпорации Главстрой Девелопмент) |
|
Проектировщики: |
САКБ АПУ Москвы (сейчас — МНИИТЭП). |
|
Достоинства: |
Планировка позволяет при желании изолировать смежные комнаты. Кухни большие по площади, санузлы раздельные (в большинстве квартир). |
|
Недостатки: |
Небольшие по размеру прихожие. Из-за того, что конструкцией предусмотрены раздельные фундаменты у главного фасада и остальных стен, в отдельных случаях происходит неравномерная усадка различных частей многоэтажки. |
Игорь Василенко
Как создать макет с двумя столбцами
❮ Назад Далее ❯
Узнайте, как создать двухколоночную сетку макета с помощью CSS.
Столбец 1
Некоторый текст.
Столбец 2
немного текста.
Попробуйте сами »
Как создать макет с двумя столбцами
Шаг 1) Добавить HTML:
Пример
1.
Шаг 2) Добавьте CSS:
В этом примере мы создадим два столбца равных :
Пример с плавающей запятой
.столбец {
плыть налево;
ширина: 50 %;
}
/* Очистить поплавки после
столбцы */
. row:after {
row:after {
content: «»;
дисплей: таблица;
очистить: оба;
}
Попробуйте сами »
Современный способ создания двух столбцов — использование CSS Flexbox. Однако он не поддерживается в Internet Explorer 10 и более ранних версиях.
Пример Flex
.строка {
дисплей: гибкий;
}
.column {
flex: 50%;
}
Попробуйте сами »
Вам решать, хотите ли вы использовать float или flex для создания двухколоночного макета. Однако, если вам нужна поддержка IE10 и более ранних версий, вам следует использовать float.
Подсказка: Чтобы узнать больше о модуле Flexible Box Layout, прочтите нашу Глава CSS Flexbox.
В этом примере мы создадим два неравно столбцов:
Пример
.column {
с плавающей запятой: слева;
}
. left {
left {
ширина: 25%;
}
.right {
ширина: 75%;
}
Попробуйте сами »
В этом примере мы создадим адаптивный макет с двумя столбцами:
столбцы располагаются друг над другом, а не рядом */
@медиа
экран и (макс. ширина: 600 пикселей) {
.column {
ширина: 100 %;
}
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по макетированию веб-сайта CSS, чтобы узнать больше о макеты сайта.
Совет: Перейдите к нашему руководству по адаптивному веб-дизайну CSS, чтобы узнать больше о адаптивный веб-дизайн и сетки.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 2 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
3
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Версия 2 | gold-layout
Эта версия существенно отличается от предыдущей версии (1.5.9). Изменения можно обобщить следующим образом:
- Код был перенесен на TypeScript
.- Основное внимание при обслуживании будет уделяться надежности.
Перед переходом с версии 1 важно проверить следующее:
Удаленные функции
В рамках переноса кодовая база была значительно реорганизована. Ряд функций был удален из версии 1.0, так как их реализация была недостаточно надежной, чтобы соответствовать требованиям надежности версии 2. Удалены следующие функции:
- Поддержка React — библиотека FlexLayout была разработана для компонентов React. Мы рекомендуем разработчикам, использующим React, использовать эту библиотеку вместо Golden Layout.

- Вложенные стеки — Хотя в версии 1 можно было создавать макеты с вложенными стеками, реализация была неполной. Из-за большого объема работы, которая потребовалась бы для исправления реализации, вместо этого было решено отказаться от этой функции. Версия 2 явно не допускает вложенных стеков.
- Внутренний и общедоступный API . Все классы, интерфейсы, функции и свойства помечены как
внутренние или общедоступные . Только 9Общедоступные API 0212 обычно доступны для приложений. - Устаревшие браузеры — библиотека теперь предназначена только для современных браузеров (см. package.json для конфигурации списка браузеров)
- Нет JQuery — JQuery больше не используется в Golden Layout (многие считают это дополнительной функцией)
Переход на v2
Версия 2 была переписана на TypeScript. В рамках этой перезаписи была проведена общая очистка кода.
Также были внесены некоторые изменения в GoldenLayout API. По возможности обратная совместимость была сохранена, однако функции и свойства, сохраненные для обратной совместимости, были помечены как устаревшие. Настоятельно рекомендуется перевести приложения на новый API.
Конфиг
Конфиги теперь строго типизированы. Кроме того, в GoldenLayout теперь есть «Конфигурации» и «Разрешенные конфигурации»
- Конфигурации
Разработчики приложений будут в основном работать с «Конфигами». «Конфигурация» поддерживает необязательные свойства. Если свойство не указано, будет использоваться значение по умолчанию. Кроме того, «Config» также будет обеспечивать обратную совместимость. Он перенесет устаревшие свойства в их новые значения.
Параметры конфигурации в методах API GoldenLayout будут иметь тип «Config». Единственным исключением является LayoutConfig.saveLayout() , который возвращает «Resolved Config». - Resolved Configs
Golden-Layout внутренне использует «Resolved Config». Всякий раз, когда функции API передается «Конфигурация», GoldenLayout преобразует ее в соответствующую «Разрешенную конфигурацию». Этот процесс разрешения установит значения по умолчанию, если не указано необязательное значение. Он также будет обрабатывать обратную совместимость. Это позволяет библиотеке GoldenLayout всегда работать с полностью настроенными конфигами.
Всякий раз, когда функции API передается «Конфигурация», GoldenLayout преобразует ее в соответствующую «Разрешенную конфигурацию». Этот процесс разрешения установит значения по умолчанию, если не указано необязательное значение. Он также будет обрабатывать обратную совместимость. Это позволяет библиотеке GoldenLayout всегда работать с полностью настроенными конфигами.
Для сохранения конфигураций всегда сохраняйте «Resolved Config», возвращенный LayoutManager.saveLayout() . При перезагрузке сохраненного макета сначала преобразуйте сохраненную «Resolved Config» в «Config», вызвав LayoutConfig.fromResolved() .
И «Resolved Config», и «Config» имеют 2 типа иерархии интерфейса:
-
ItemConfig
Указывает конфигурацию для элемента содержимого. -
LayoutConfig (ранее Config interface)
Указывает конфигурацию макета.
Свойство (необязательное) ItemConfig. id
id теперь имеет тип string (вместо предыдущего типа string | string[] ). Для обратной совместимости, когда ItemConfig.id разрешен, он по-прежнему будет принимать id с массивом строк типа. Это позволит обрабатывать устаревшие сохраненные конфигурации, в которых id содержит массив строк (включая, возможно, устаревший индикатор максимизации). Когда такое id разрешается, массив сначала проверяется на наличие устаревшего индикатора максимизации, а затем первый элемент становится строковым значением id . Остальные элементы отбрасываются.
Свойство ComponentItemConfig.componentName теперь заменено свойством ComponentItemConfig.componentType . componentType имеет тип JsonValue . Хотя тип компонента теперь можно указать значениями, которые можно сериализовать с помощью JSON, componentType должен иметь тип string , если он зарегистрирован с помощью одной из следующих функций:
-
GoldenLayout. registerComponent()
registerComponent() (устарело) -
GoldenLayout.registerComponentConstructor() -
GoldenLayout.registerComponentFactoryFunction()
A LayoutConfig имеет свойство root , которое указывает ItemConfig корневого элемента содержимого макета. root не является обязательным и всегда должен указываться.
Свойство LayoutConfig selectionEnabled было удалено. Нажатие заголовков стека теперь можно обрабатывать с помощью нового события stackHeaderClick (которое всегда включено).
ResolvedLayoutConfig теперь имеет функции для минимизации и деминификации конфигураций:
-
minifyConfig() Заменяет LayoutManager.minifyConfig() -
unminifyConfig() Заменяет LayoutManager.unminifyConfig()
Примеры создания LayoutConfigs см. в программе
в программе apitest в репозитории.
Многие свойства конфигурации устарели, поскольку они перекрывают друг друга или были перемещены в более подходящие места. Пожалуйста, обратитесь к исходному файлу config.ts для получения дополнительной информации об этих устареваниях.
Класс GoldenLayout и класс VirtualLayout
GoldenLayout теперь является отдельным классом, который является потомком класса VirtualLayout , который, в свою очередь, является потомком класса LayoutManager . Ваше приложение всегда должно создавать экземпляр GoldenLayout или VirtualLayout .
Конструкторы GoldenLayout и VirtualLayout принимают 3 необязательных параметра:
- HTML-элемент, содержащий экземпляр GoldenLayout. Если это не указано, GoldenLayout будет помещен под
кузов . - Обработчик событий
bindComponentEvent .
- Обработчик события
unbindComponentEvent .
Обратите внимание, что исходный макет больше не указывается в этом конструкторе. Вместо этого он загружается с помощью LayoutManager.loadLayout() (см. ниже).
Класс GoldenLayout теперь обрабатывает регистрацию компонентов. LayoutManager больше не включает функции регистрации компонентов. В функции регистрации внесены следующие изменения:
-
registerComponentConstructor() (новая функция)
То же, что и предыдущая registerComponent() , однако используется только при регистрации конструктора компонента. -
registerComponentFactoryFunction (новая функция)
То же, что и предыдущий LayoutManager.registerComponent() , однако используется только при регистрации функции обратного вызова (закрытие) для создания компонентов. - Не использовать
registerComponent() . Используйте новый registerComponentConstructor() или registerComponentFactoryFunction() вместо этого.
Изменения LayoutManager
- Не создавать экземпляр LayoutManager. Создайте экземпляр GoldenLayout (см. выше).
- Не вызывать
init() . Вместо этого вызовите LayoutManager.loadLayout() . -
loadLayout() (новая функция)
Загрузит новый макет, указанный в его параметре LayoutConfig . Это также может быть вызвано впоследствии всякий раз, когда макет GoldenLayout должен быть заменен. -
saveLayout() (новая функция)
Сохраняет текущий макет как LayoutConfig . Заменяет существующую функцию toConfig() . - Не использует функции
minifyConfig() из unminifyConfig() . Используйте соответствующие функции в ResolvedLayoutConfig . - Не вызывать
toConfig() . Вместо этого вызовите LayoutManager.saveLayout() . -
setSize() (новая функция)
Устанавливает размер экземпляра GoldenLayout в пикселях. Заменяет существующую функцию updateSize() .
Заменяет существующую функцию updateSize() . - Не использовать
updateSize() . Вместо этого используйте новый LayoutManager.setSize() . -
rootItem (новое свойство)
Указывает корневой элемент содержимого макета (не элемент содержимого Ground). - Не используйте
root . Оно было заменено внутренним свойством GroundItem . Вы, вероятно, хотите использовать новый rootItem вместо этого. -
focusComponent() сфокусирует указанный элемент компонента. Фокус может быть только у одного элемента компонента. Если ранее в фокусе был другой элемент компонента, то он потеряет фокус (станет размытым). события focus или blur будут генерироваться соответствующим образом, если для параметра подавляющего события не установлено значение true. -
clearComponentFocus() , который удаляет фокус любого существующего элемента компонента. Если фокус удален, 9Событие 0212 blur будет сгенерировано, если для параметра
Если фокус удален, 9Событие 0212 blur будет сгенерировано, если для параметра подавляющего события не установлено значение true.
VirtualLayout
-
getComponentEvent Теперь реализовано в классе VirtualLayout, но объявлено устаревшим. Вместо этого используйте VirtualLayout.bindComponentEvent . -
releaseComponentEvent (новое событие)
Теперь реализовано в классе VirtualLayout, но объявлено устаревшим. Используйте VirtualLayout.unbindComponentEvent вместо этого. - Дополнительные сведения о новых событиях, связанных с компонентами привязки, см. в разделе «Компоненты привязки».
Элементы содержимого
-
AbstractContentItem был переименован в ContentItem -
Свойство конфигурации было удалено. Вместо этого используйте метод toConfig() (как рекомендовано в исходной документации GoldenLayout).
- Некоторые из предыдущих свойств конфигурации
, такие как id и типа теперь доступны как свойства ContentItem или его потомков (при необходимости). -
id теперь имеет тип string . (Раньше это было string | string[] .) -
ItemContainer был переименован в ComponentContainer -
Компонент был переименован в ComponentItem . «Компонент» теперь относится к внешнему компоненту, размещенному внутри GoldenLayout 9.0188 -
Root был переименован в GroundItem и помечен как внутренний. Приложения никогда не должны обращаться к GroundItem. Обратите внимание, что корневой ContentItem макета является единственным дочерним элементом GroundItem. Вы можете получить доступ к этому корневому ContentItem с помощью LayoutManager.rootItem . -
Stack. getActiveContentItem()
getActiveContentItem() и Stack.setActiveContentItem() были переименованы в соответствующие Stack.getActiveComponentItem() и Stack.setActiveComponentItem() -
ContentItem.select() и ContentItem.deselect() были удалены. Вместо этого используйте новые ComponentItem.focus() и ComponentItem.blur() . -
ComponentItem.focus() (новая функция) сфокусирует указанный ComponentItem. Это также удалит фокус с другого элемента компонента, который ранее имел фокус. Только один элемент компонента может иметь фокус в любой момент времени. Если фокус макета изменился, focus событие будет сгенерировано (если для параметра submitEvent не установлено значение true). -
ComponentItem.blur() (новая функция) удалит фокус с указанного ComponentItem. После этого ни один элемент компонента в макете не будет иметь фокуса. Если компонент потерял фокус, будет сгенерировано событие blur (если для параметра submitEvent не задано значение true).
ComponentContainer
-
элемент (новое свойство — заменяет getElement() )
Возвращает HTMLElement, который содержит компонент - Не использовать
getElement() . Используйте новое свойство элемента вместо .-
initialState (новый геттер)
Получает componentState ComponentItemConfig , используемого для создания содержащегося компонента. -
stateRequestEvent (новое событие)
Если установлено, stateRequestEvent запускается всякий раз, когда GoldenLayout запрашивает последнее состояние компонента. Звонок LayoutManager.saveLayout() вызовет запуск этого события (если оно определено). Если он не определен, то будет сохранено начальное состояние в ItemConfig или последнее состояние, установленное в setState() . -
beforeComponentRelease (новое событие EventEmitter)
beforeComponentRelease создается в контейнере перед выпуском компонента. Компоненты могут использовать это событие для удаления ресурсов.
Компоненты могут использовать это событие для удаления ресурсов. - Не использовать
getState() , если вы не используете устаревший setState() . Используйте геттер ComponentContainer.initialState , если вы перешли на новый ComponentContainer.stateRequestEvent . -
setState() помечен как устаревший. Если возможно, используйте вместо этого новое событие stateRequestEvent . -
replaceComponent() позволяет заменить компонент в контейнере без какого-либо другого воздействия на макет. - Дополнительные сведения о новых событиях, связанных с компонентами привязки, см. в разделе «Компоненты привязки».
Несколько свойств и функций были переименованы в header.ts и tab.ts . Пожалуйста, найдите «@deprecated» в этих файлах для этих изменений.
События
- Все события DOM теперь распространяются, чтобы их можно было обрабатывать родительскими элементами или глобально.

- preventDefault() не вызывается ни одним прослушивателем событий.
- Пузырьковые события теперь создаются с параметром EventEmitter.BubblingEvent (или потомком)
- Новые события EventEmitter:
- доКомпонентРелиз
- stackHeaderClick — всплывающее событие. Запускается, когда щелкают заголовок стека, но не вкладку.
- stackHeaderTouchStart — всплывающее событие. Запускается при касании заголовка стека, но не при касании вкладки.
- focus — всплывающее событие. Запускается, когда компонент получает фокус.
- blur — всплывающее событие. Запускается, когда компонент теряет фокус.
Other
-
undefined используется вместо null для новых свойств, событий и т. д. Некоторые внутренние элементы также были переключены на использование undefined вместо null . Существующие свойства, использующие null , в основном были оставлены как есть, однако возможно, что некоторые из этих внутренних изменений затронули внешние свойства/события/методы.
Устаревшие
Для большинства изменений существующие функции и свойства остались на месте, но помечены как устаревшие. Настоятельно рекомендуется переработать приложения, чтобы не использовать эти устаревшие версии. Ошибки, связанные с устареванием, будут иметь низкий приоритет (или не будут исправлены вообще). Кроме того, устаревшие псевдонимы, методы и свойства могут быть удалены в будущих выпусках.
Общедоступные и внутренние API
Все элементы API (классы, интерфейсы, функции и т. д.) помечены как общедоступные или внутренние . Приложения должны использовать только общедоступных элементов API. Внутренние элементы API могут быть изменены, и при их изменении не будет учитываться обратная совместимость.
Дистрибутив библиотеки включает 2 файла объявления (типизации) TypeScript:
-
index.d.ts , который содержит только общедоступные элементы API. Приложения должны использовать этот файл объявления для доступа к библиотеке.
 Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.W3Schools использует W3.CSS.

внутренние или общедоступные . Только 9Общедоступные API 0212 обычно доступны для приложений.
Разработчики приложений будут в основном работать с «Конфигами». «Конфигурация» поддерживает необязательные свойства. Если свойство не указано, будет использоваться значение по умолчанию. Кроме того, «Config» также будет обеспечивать обратную совместимость. Он перенесет устаревшие свойства в их новые значения.
Параметры конфигурации в методах API GoldenLayout будут иметь тип «Config». Единственным исключением является
LayoutConfig.saveLayout() , который возвращает «Resolved Config».Golden-Layout внутренне использует «Resolved Config».
 Всякий раз, когда функции API передается «Конфигурация», GoldenLayout преобразует ее в соответствующую «Разрешенную конфигурацию». Этот процесс разрешения установит значения по умолчанию, если не указано необязательное значение. Он также будет обрабатывать обратную совместимость. Это позволяет библиотеке GoldenLayout всегда работать с полностью настроенными конфигами.
Всякий раз, когда функции API передается «Конфигурация», GoldenLayout преобразует ее в соответствующую «Разрешенную конфигурацию». Этот процесс разрешения установит значения по умолчанию, если не указано необязательное значение. Он также будет обрабатывать обратную совместимость. Это позволяет библиотеке GoldenLayout всегда работать с полностью настроенными конфигами. LayoutManager.saveLayout() . При перезагрузке сохраненного макета сначала преобразуйте сохраненную «Resolved Config» в «Config», вызвав LayoutConfig.fromResolved() . ItemConfig Указывает конфигурацию для элемента содержимого.
LayoutConfig (ранее Config interface) Указывает конфигурацию макета.
ItemConfig. id
id теперь имеет тип string (вместо предыдущего типа string | string[] ). Для обратной совместимости, когда ItemConfig.id разрешен, он по-прежнему будет принимать id с массивом строк типа. Это позволит обрабатывать устаревшие сохраненные конфигурации, в которых id содержит массив строк (включая, возможно, устаревший индикатор максимизации). Когда такое id разрешается, массив сначала проверяется на наличие устаревшего индикатора максимизации, а затем первый элемент становится строковым значением id . Остальные элементы отбрасываются. ComponentItemConfig.componentName теперь заменено свойством ComponentItemConfig.componentType . componentType имеет тип JsonValue . Хотя тип компонента теперь можно указать значениями, которые можно сериализовать с помощью JSON, componentType должен иметь тип string , если он зарегистрирован с помощью одной из следующих функций: GoldenLayout. registerComponent()
registerComponent() (устарело) GoldenLayout.registerComponentConstructor() GoldenLayout.registerComponentFactoryFunction() LayoutConfig имеет свойство root , которое указывает ItemConfig корневого элемента содержимого макета. root не является обязательным и всегда должен указываться. LayoutConfig selectionEnabled было удалено. Нажатие заголовков стека теперь можно обрабатывать с помощью нового события stackHeaderClick (которое всегда включено). ResolvedLayoutConfig теперь имеет функции для минимизации и деминификации конфигураций: minifyConfig() Заменяет LayoutManager.minifyConfig() unminifyConfig() Заменяет LayoutManager.unminifyConfig()  в программе
в программе apitest в репозитории. config.ts для получения дополнительной информации об этих устареваниях. GoldenLayout теперь является отдельным классом, который является потомком класса VirtualLayout , который, в свою очередь, является потомком класса LayoutManager . Ваше приложение всегда должно создавать экземпляр GoldenLayout или VirtualLayout . GoldenLayout и VirtualLayout принимают 3 необязательных параметра: кузов . bindComponentEvent .
unbindComponentEvent . LayoutManager.loadLayout() (см. ниже). registerComponentConstructor() (новая функция) То же, что и предыдущая
registerComponent() , однако используется только при регистрации конструктора компонента. registerComponentFactoryFunction (новая функция) То же, что и предыдущий
LayoutManager.registerComponent() , однако используется только при регистрации функции обратного вызова (закрытие) для создания компонентов. registerComponent() . Используйте новый registerComponentConstructor() или registerComponentFactoryFunction() вместо этого.
init() . Вместо этого вызовите LayoutManager.loadLayout() . loadLayout() (новая функция) Загрузит новый макет, указанный в его параметре
LayoutConfig . Это также может быть вызвано впоследствии всякий раз, когда макет GoldenLayout должен быть заменен. saveLayout() (новая функция) Сохраняет текущий макет как
LayoutConfig . Заменяет существующую функцию toConfig() . minifyConfig() из unminifyConfig() . Используйте соответствующие функции в ResolvedLayoutConfig . toConfig() . Вместо этого вызовите LayoutManager.saveLayout() . setSize() (новая функция) Устанавливает размер экземпляра GoldenLayout в пикселях.
 Заменяет существующую функцию updateSize() .
Заменяет существующую функцию updateSize() . updateSize() . Вместо этого используйте новый LayoutManager.setSize() . rootItem (новое свойство)
Указывает корневой элемент содержимого макета (не элемент содержимого Ground). root . Оно было заменено внутренним свойством GroundItem . Вы, вероятно, хотите использовать новый rootItem вместо этого. focusComponent() сфокусирует указанный элемент компонента. Фокус может быть только у одного элемента компонента. Если ранее в фокусе был другой элемент компонента, то он потеряет фокус (станет размытым). события focus или blur будут генерироваться соответствующим образом, если для параметра подавляющего события не установлено значение true. clearComponentFocus() , который удаляет фокус любого существующего элемента компонента. Если фокус удален, 9Событие 0212 blur будет сгенерировано, если для параметра
Если фокус удален, 9Событие 0212 blur будет сгенерировано, если для параметра подавляющего события не установлено значение true. getComponentEvent Теперь реализовано в классе VirtualLayout, но объявлено устаревшим. Вместо этого используйте VirtualLayout.bindComponentEvent . releaseComponentEvent (новое событие) Теперь реализовано в классе VirtualLayout, но объявлено устаревшим. Используйте
VirtualLayout.unbindComponentEvent вместо этого. AbstractContentItem был переименован в ContentItem Свойство конфигурации было удалено. Вместо этого используйте метод toConfig() (как рекомендовано в исходной документации GoldenLayout).
, такие как id и типа теперь доступны как свойства ContentItem или его потомков (при необходимости). id теперь имеет тип string . (Раньше это было string | string[] .) ItemContainer был переименован в ComponentContainer Компонент был переименован в ComponentItem . «Компонент» теперь относится к внешнему компоненту, размещенному внутри GoldenLayout 9.0188 Root был переименован в GroundItem и помечен как внутренний. Приложения никогда не должны обращаться к GroundItem. Обратите внимание, что корневой ContentItem макета является единственным дочерним элементом GroundItem. Вы можете получить доступ к этому корневому ContentItem с помощью LayoutManager.rootItem . Stack. getActiveContentItem()
getActiveContentItem() и Stack.setActiveContentItem() были переименованы в соответствующие Stack.getActiveComponentItem() и Stack.setActiveComponentItem() ContentItem.select() и ContentItem.deselect() были удалены. Вместо этого используйте новые ComponentItem.focus() и ComponentItem.blur() . ComponentItem.focus() (новая функция) сфокусирует указанный ComponentItem. Это также удалит фокус с другого элемента компонента, который ранее имел фокус. Только один элемент компонента может иметь фокус в любой момент времени. Если фокус макета изменился, focus событие будет сгенерировано (если для параметра submitEvent не установлено значение true). ComponentItem.blur() (новая функция) удалит фокус с указанного ComponentItem. После этого ни один элемент компонента в макете не будет иметь фокуса. Если компонент потерял фокус, будет сгенерировано событие blur (если для параметра submitEvent не задано значение true).
элемент (новое свойство — заменяет getElement() ) Возвращает HTMLElement, который содержит компонент
getElement() . Используйте новое свойство элемента вместо initialState (новый геттер) Получает componentState
ComponentItemConfig , используемого для создания содержащегося компонента. stateRequestEvent (новое событие) Если установлено,
stateRequestEvent запускается всякий раз, когда GoldenLayout запрашивает последнее состояние компонента. Звонок LayoutManager.saveLayout() вызовет запуск этого события (если оно определено). Если он не определен, то будет сохранено начальное состояние в ItemConfig или последнее состояние, установленное в setState() . beforeComponentRelease (новое событие EventEmitter) beforeComponentRelease создается в контейнере перед выпуском компонента. Компоненты могут использовать это событие для удаления ресурсов.
Компоненты могут использовать это событие для удаления ресурсов. getState() , если вы не используете устаревший setState() . Используйте геттер ComponentContainer.initialState , если вы перешли на новый ComponentContainer.stateRequestEvent . setState() помечен как устаревший. Если возможно, используйте вместо этого новое событие stateRequestEvent . replaceComponent() позволяет заменить компонент в контейнере без какого-либо другого воздействия на макет. header.ts и tab.ts . Пожалуйста, найдите «@deprecated» в этих файлах для этих изменений.
- доКомпонентРелиз
- stackHeaderClick — всплывающее событие. Запускается, когда щелкают заголовок стека, но не вкладку.
- stackHeaderTouchStart — всплывающее событие. Запускается при касании заголовка стека, но не при касании вкладки.
- focus — всплывающее событие. Запускается, когда компонент получает фокус.
- blur — всплывающее событие. Запускается, когда компонент теряет фокус.
undefined используется вместо null для новых свойств, событий и т. д. Некоторые внутренние элементы также были переключены на использование undefined вместо null . Существующие свойства, использующие null , в основном были оставлены как есть, однако возможно, что некоторые из этих внутренних изменений затронули внешние свойства/события/методы.
общедоступные или внутренние . Приложения должны использовать только общедоступных элементов API. Внутренние элементы API могут быть изменены, и при их изменении не будет учитываться обратная совместимость. index.d.ts , который содержит только общедоступные элементы API. Приложения должны использовать этот файл объявления для доступа к библиотеке.




 id
id  registerComponent()
registerComponent()  getActiveContentItem()
getActiveContentItem()